Langkah 1
Pertama-tama, buat dokumen baru dan isi warnanya dengan warna abu-abu gelap.
Langkah 2
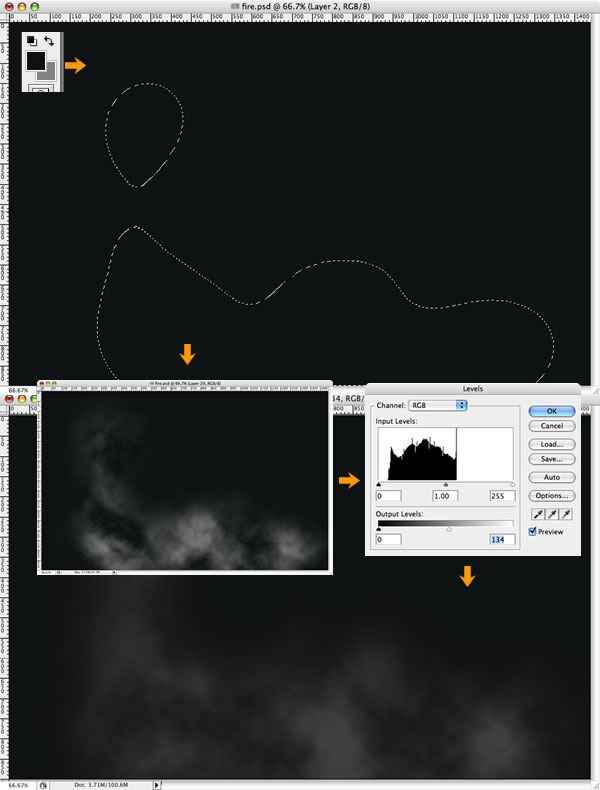
Buat layer baru, namai dengan 'Awan'. Gunakan Lasso Tool (
Tekan tombol L), buat seleksi seperti yang telah saya buat pada gambar di bawah ini. Untuk membuat beberapa seleksi dalam satu layer, drag Lasso Tool di tempat lain sambil menekan tombol Shift.
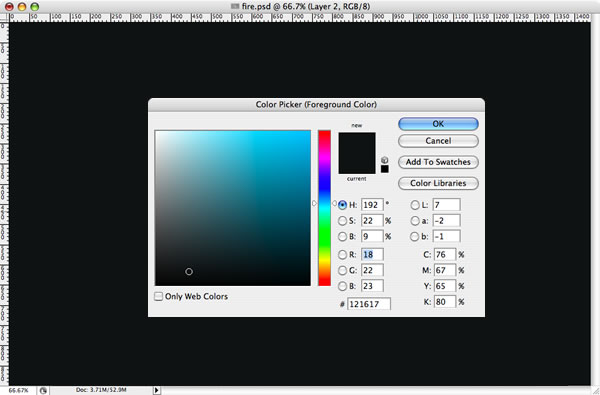
Atur
background color dengan warna abu-abu terang dan foreground color dengan warna hitam (black).(Deretan toolbar sebelah kiri layar, kira-kira berada di deretan bawah).
Buat awan dengan klik Filter > Render > Clouds.
Setelah itu, tuju pada
menu Images > Adjusments > Levels, dan ubah input dan output levelnya hingga kira-kira warna awan itu tidak terlalu gelap dan tidak terlalu cerah. (Lihat cara dan pengaturannya pada gambar berikut)
Langkah 3
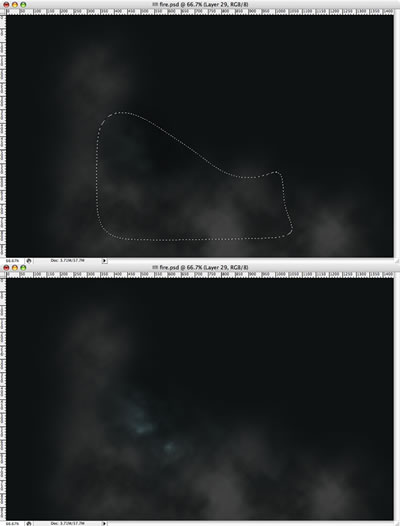
Buat
layer baru lagi, beri nama 'Awan 2'. Ulangi lagi langkah nomor 2, tapi yang ini beri warna lain, misal biru atau hijau. Buatlah awan tersebut dengan ukuran yang lebih kecil, dan lebih terang dari layer 'Awan'.
Langkah 4
Sekarang kita akan berpindah ke
Adobe Illustrator untuk membuat Teks. Karena dengan software ini kita bisa membuat teks dengan efek 3D. Kita juga bisa membuatnya di Corel Draw. Namun yang kita bahas kali ini adalah pembuatan teks 3D dalam Illustrator.
Baiklah.... Buka Adobe Illustrator anda. Buat dokumen baru sembarang ukuran, lalu buatlah teks/tulisan dengan tulisan dan font menurut selera anda. Sudah ...?
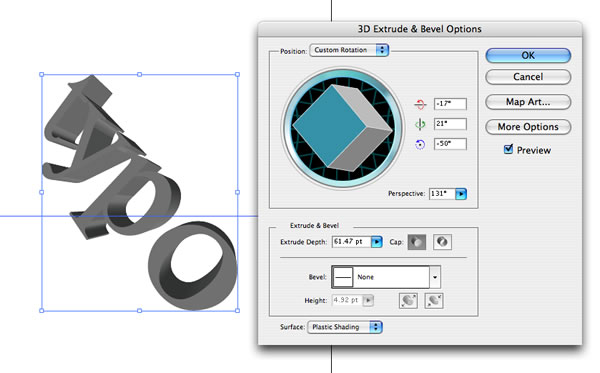
Kalau sudah, sekarang kita akan membuat teks 3D tersebut. Tuju pada menu Effect > 3D >
Extrude and Bevel. Putar obyek teks tersebut dan ubah perspektifnya. Anda bisa menggunakan settingan yang telah saya pakai di bawah ini.
Langkah 5
1. Kopikan 3D teks tadi dan paste di Photoshop (Dengan asumsi anda menggunakan Adobe Illustrator). Untuk yang pembuatannya di Corel Draw, import hasil kerja anda dengan format .psd dengan background transparan, lalu buka di Photoshop.
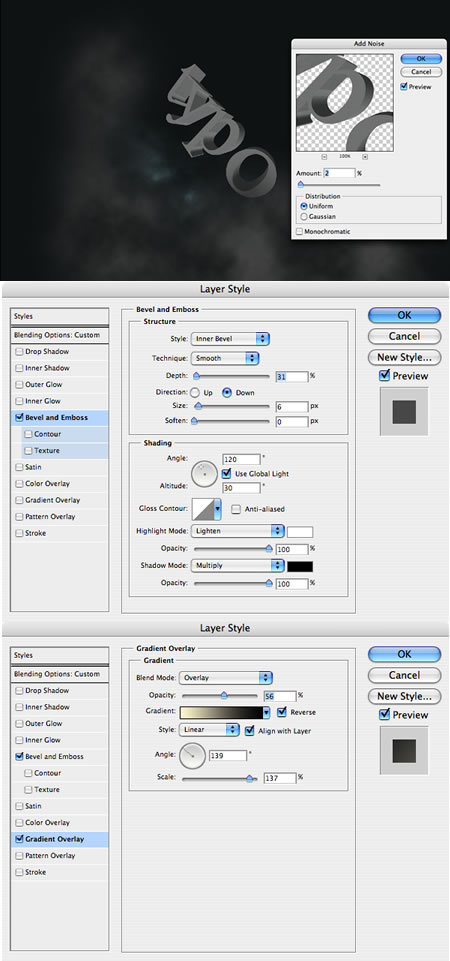
2. Letakkan di atas semua layer tadi (beri nama layer 'Teks'), dan posisinya kira-kira di tengah layer. Berikan sedikit Noise (klik Filter > Noise > Add Noise)
3. Ubah Layer Style-nya. Yang pertama adalah Bevel and Emboss (Klik Layer > Layer Style > Bevel and Emboss). Setelah itu Gradient Overlay (Klik Layer > Layer Style > Gradient Overlay).
Langkah 6
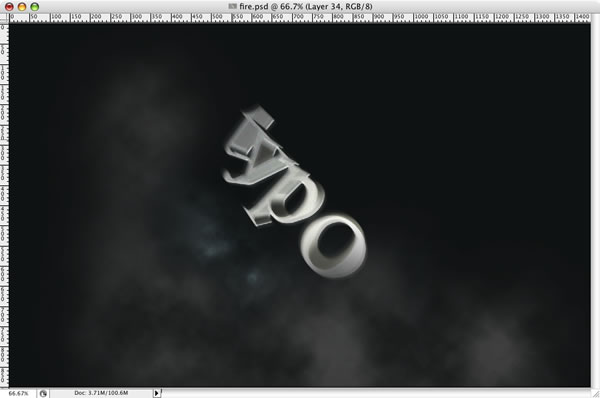
Buat duplikat dari layer "Teks". Beri nama "Teks 2", dan beri efek Motion Blur (Filter > Blur > Motion Blur). Pada kolom Angle, beri nilai -53, Distance : 0 s/d 15.
Ubah blending mode layer menjadi 'Linear Dodge' atau 'Add'. (Berada dalam window Layers)
Buat folder baru dalam layer window dan masukkan layer 'Teks' dan 'Teks 2' ke dalamnya. Beri nama folder 'Teks'
Langkah 7
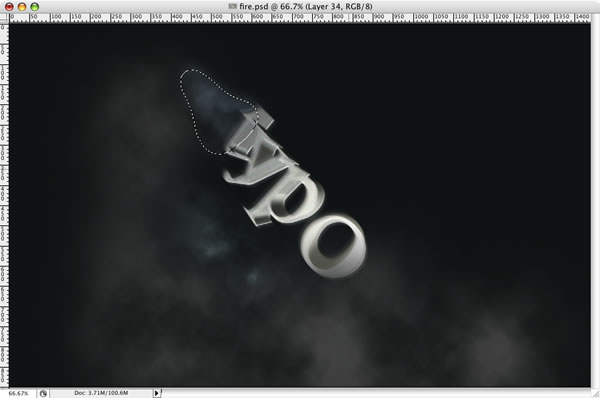
Buat layer baru, dan ulangi lagi 'Langkah 2'. Kali ini buatlah seleksi seperti pada gambar di bawah ini.
Langkah 8
Membuat API
1. Buat layer baru dan beri nama 'Fire1'
2. Buat seleksi dengan Elliptical Marquee Tool (tekan tombol M)
3. Atur background color dengan warna abu-abu terang dan foreground color dengan warna hitam (black).
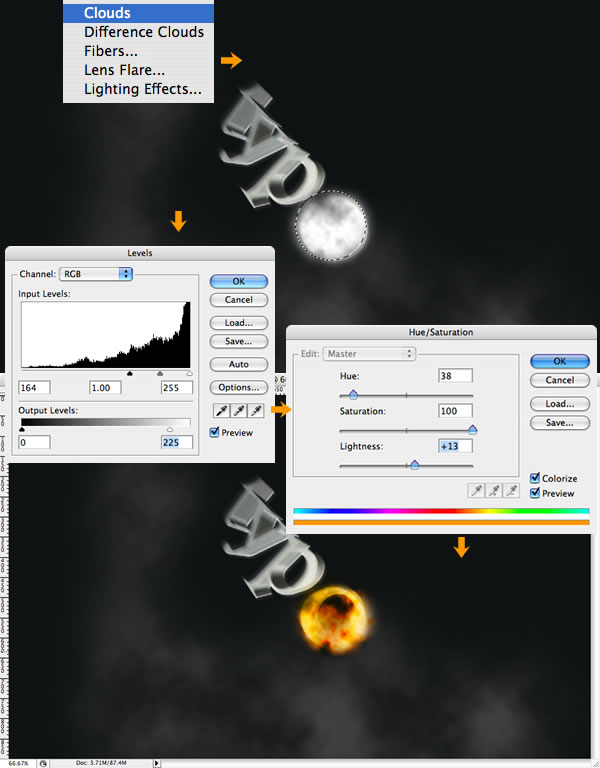
4. Buat awan seperti pada Langkah 2
5. Ubah kekontrasan warnanya dengan menu Image > Adjusments > Levels
6. Ubah juga nilai Hue/Saturation nya (tekan tombol Ctrl+U). Beri tanda centang pilihan Colorize. Atur hingga warnanya mendekati warna orange atau orange agak kekuning-kuningan.
Lihat gambar di bawah ini ....
Langkah 9
Buat layer baru, kita namai '
blazes'. Gunakan efek seperti langkah 8. Setelah itu buat duplikat layer 'blazes', beri nama 'flames'. Buatlah folder baru dan masukkan layer Fire1, Blazes, dan Flames ke dalamnya, dan beri nama folder 'Fire'. Letakkan folder ini di atas folder 'Teks'
Langkah 10
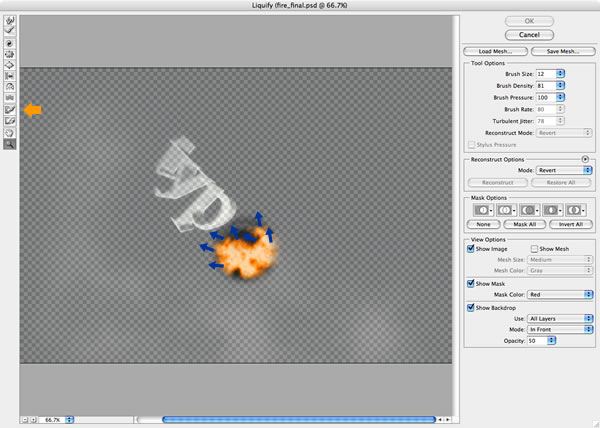
Pilih layer 'Blazes" dan tuju pada menu Filter > Liquify (tekan tombol Shift+Ctrl+X ). Pada window Liquify yang muncul, pilih tombol Turbulence Tool (tekan tombol T). Sekarang, pada beberapa sisi/bagian api tersebut, mulailah membuat beberapa efek jilatan api (lihat gambar) dengan menggeser-gesernya ke arah yang anda inginkan (seperti pada penggunaan Smudge
Tool).
Langkah 11
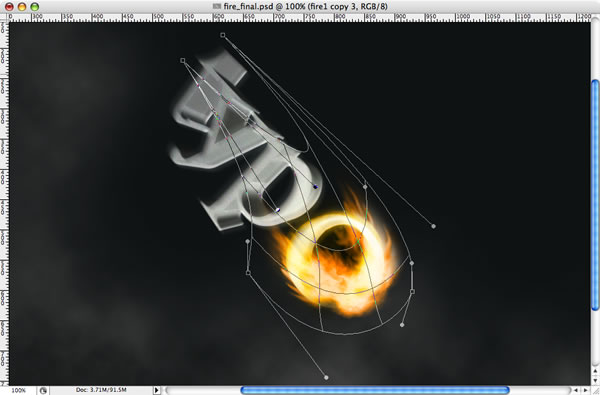
Baiklah, kini mari kita buat sedikit perubahan pada layer jilatan api di atas. Tuju pada menu Edit > Transform > Warp dan ubah arah jilatan apinya hingga kira-kira seperti gambar di bawah ini. Setelah itu, buat agar kelihatan lebih tajam dengan menu Filter > Sharpen > Sharp.
Langkah 12
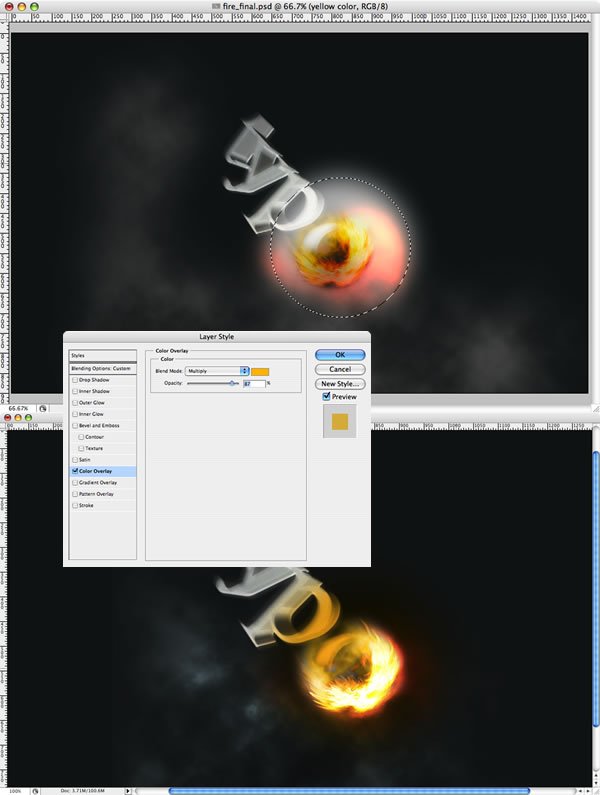
1. Buat layer baru, beri nama 'Kuning'
2. Buat seleksi lingkaran dengan Elliptical Marquee Tool (tekan tombol M), feather 30px, warna fill : putih
3. Pada menu Layer Style, pilih Color Overlay, ganti warnanya menjadi kuning, pada bagian mode pilih Multiply.
Langkah 13
Untuk pengaturan blending mode dari layer-layer api yang telah kita buat tadi adalah sebagai berikut :
1. Flames : Lighter Color
2. Blazes : Normal
3. Fire_1 : Lighten
4. Kuning : Multiply
Langkah 14
Membuat Percikan Api
Untuk membuat percikan api, kita akan memakai 'Brushes'. Buat folder baru dan beri nama 'Sparks'. Letakkan di atas folder 'Fire'.
1. Di dalam folder 'Sparks', buat layer baru
2. Ubah warna foreground dengan warna hitam dan ubah Blend Mode layer menjadi Color Dodge
3. Pilih Brush Tool
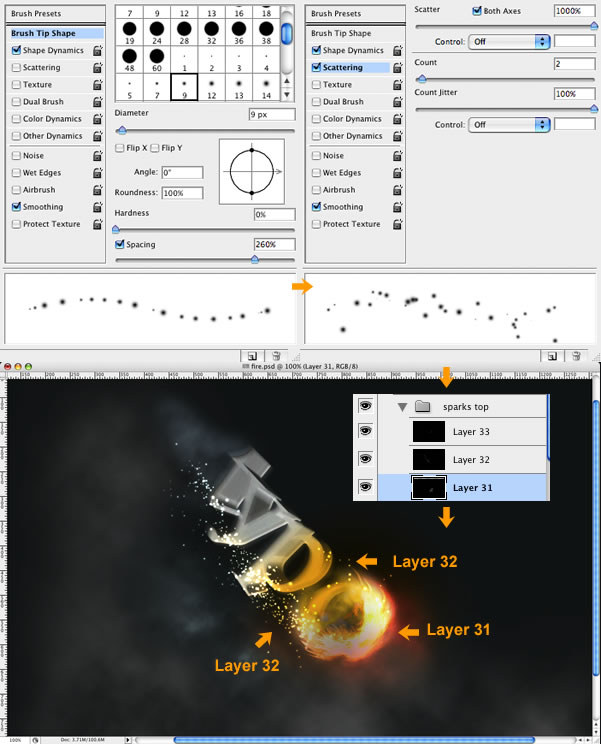
4. Buka Window Brush Presets (menu Window > Brushes), Dalam Brush Tip Shape ubah Diameter pada nilai 12, tambahkan nilai Spacing dengan menggeser tombol slidernya.
5. Klik tab Scattering. Atur nilai Scatter menjadi 1000%, pada tab Control, pilih off. Ubah nilai Count menjadi 2 dan Count Jitter 100%.
6. Pilih warna putih, dan mulailah membuat beberapa percikan api.
Langkah 15
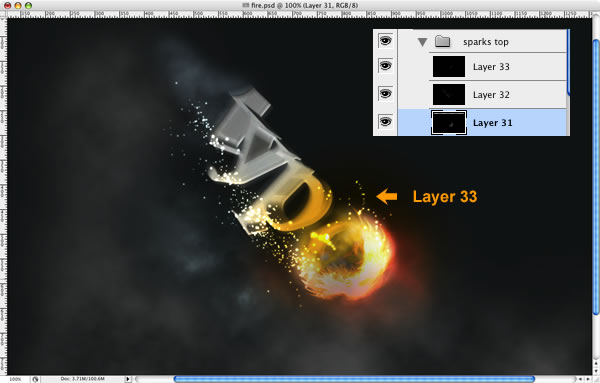
Buat layer baru dalam folder baru, beri nama 'Sparks_2'. Ulangi langkah 14, kali ini ubah nilai Scatter menjadi 0%. Mulailah membuat beberapa layer yang berisi jilatan api dengan satu garis tunggal berliku atau berputar.
Langkah 16
Berikut ini adalah contoh penggunaan brushes Gomedia Spraypaint brushes untuk membuat efek percikan api yang penulis dapatkan dari menjelajah dunia internet. (Untuk yang versi gratis, mohon cari sendiri). Tapi tentu saja kita bisa menerapkan Langkah 14 dan merubah ukuran Brush untuk membuatnya.
Pada dasarnya, hasil dari Langkah 14 sudah cukup memadai. Tinggal bagaimana inspirasi kita untuk membuatnya. Kita bisa menambahkan beberapa layer percikan api lagi dengan menduplikat layer yang sudah ada, lalu merubah ukurannya, juga merubah setelan Blend Mode (misal Color Dodge), atau merubah warnanya, hingga mencapai hasil yang kita inginkan.
Berikut ini adalah hasil akhir dari pekerjaan kita kali ini. Semoga anda menjadi senang dan puas.
Bagi para master designer, mohon pencerahannya bila masih ada kekurangan atau kekeliruan dalam pembuatan tutorial ini.